HOME»オリジナル予想問題2»問54
オリジナル予想問題2 問54
問54
文字の色を指定するのに,次の〔マーク付け言語の定義部記述形式と意味〕に従うマーク付け言語がある。要素(親要素)がその中に別の要素(子要素)を含んでいるとき,子要素は親要素の指定を引き継ぐが,子要素が親要素と同一の属性に親と異なる値を指定する場合には,子要素の指定の方が優先される。この方法で次の〔例〕を表示するとき,下線部の表示属性として,適切なものはどれか。ここで,<strong>文字列</strong>は,文字列を太字などで強調して表示することを指定するものとする。
〔マーク付け言語の定義部記述形式と意味]
〔例〕
定義部
.color1{青}
.color2{赤}
本文
<strong>ITパスポートは,<color1>平成21年4月から新たに情報処理技術者試験に追加されました。<color2>職業人が共通に備えておきたい情報技術</color2>に関する知識レベルを証明するための国家資格です。</color1></strong>
〔マーク付け言語の定義部記述形式と意味]
- 定義部記述形式
.名前{色指定} - 意味
"名前"に色属性を与え,<名前> と</名前> で囲まれた文字列(要素)を,指定した色で表示する。
〔例〕
定義部
.color1{青}
.color2{赤}
本文
<strong>ITパスポートは,<color1>平成21年4月から新たに情報処理技術者試験に追加されました。<color2>職業人が共通に備えておきたい情報技術</color2>に関する知識レベルを証明するための国家資格です。</color1></strong>
- 強調された青字
- 強調された赤字
- 強調されない青字
- 強調されない赤字
分類
正解
イ
解説
HTMLでは、タグと呼ばれる<○○>……</○○>という記号を使って囲まれた文章の意味を定義します。
例としていくつか表示してみると、
<strong> 太字</strong> ⇒ 太字
<u> 下線</u> ⇒ 下線
<s> 取り消し線</s> ⇒取り消し線
などのように囲まれた部分を定義することによって文書構造を指定していきます。
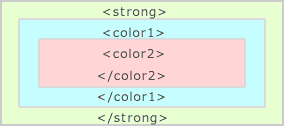
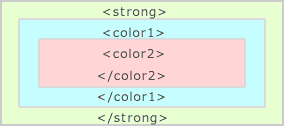
本文の構造を単純化して表すと、下図の様な親子関係となります。 まず本文全体が、一番の親要素である<strong>により強調表示され、次に<color1>で囲まれた部分が青色になり、最後に<color2>で囲まれた部分ですが、問題文中の条件によって<color2>の属性が優先になるため赤色になります。
まず本文全体が、一番の親要素である<strong>により強調表示され、次に<color1>で囲まれた部分が青色になり、最後に<color2>で囲まれた部分ですが、問題文中の条件によって<color2>の属性が優先になるため赤色になります。
本文の部分と同じ定義を施した文を、HTMLで表示すると以下のようになります。入れ子構造の部分がどうなっているかに注目しましょう。
ITパスポートは,平成21年4月から新たに情報処理技術者試験に追加されました。職業人が共通に備えておきたい情報技術に関する知識レベルを証明するための国家資格です。
該当部分は、強調された赤字で表示されていることがわかります。
例としていくつか表示してみると、
<strong> 太字</strong> ⇒ 太字
<u> 下線</u> ⇒ 下線
<s> 取り消し線</s> ⇒
などのように囲まれた部分を定義することによって文書構造を指定していきます。
本文の構造を単純化して表すと、下図の様な親子関係となります。

本文の部分と同じ定義を施した文を、HTMLで表示すると以下のようになります。入れ子構造の部分がどうなっているかに注目しましょう。
ITパスポートは,平成21年4月から新たに情報処理技術者試験に追加されました。職業人が共通に備えておきたい情報技術に関する知識レベルを証明するための国家資格です。
該当部分は、強調された赤字で表示されていることがわかります。
