ITパスポート試験 用語辞典
- 分野:
- テクノロジ系 » 情報メディア » マルチメディア技術
- 重要度:
- ★★★
(Wikipedia Portable Network Graphicsより)
Portable Network Graphics(ポータブル・ネットワーク・グラフィックス、PNG)はコンピュータでビットマップ画像を扱うファイルフォーマットである。圧縮アルゴリズムとしてDeflateを採用している、圧縮による画質の劣化のない可逆圧縮の画像ファイルフォーマットである。
1996年に登場し、可逆圧縮の画像フォーマットとして既に普及していた GIF に対しネットワーク経由での使用を想定した機能や透過処理など、多くの機能をサポートした。ウェブブラウザやグラフィックソフトでのサポートも進み、インターネットを中心に普及した。
英語で/p??/と発音されることから、「ピング」や「ピン」と多く読まれる。
概説
画像の色モデルとして、最大 16 ビットのグレイスケール、24 ビットと 48 ビットの RGB、または 8 ビットまでのインデックスカラーモード(パレットカラー) を利用することができる。透過についてはクロマキーによる透過指定、および 8 ビットから 16 ビットのアルファチャンネルをサポートする。また、画像に付属するテキストなどのメタデータやガンマ値なども画像ごとに記録できる。
GIFと異なり、PNGにはアニメーション機能はない。ただし、PNGはチャンク(データのブロック)で自由に拡張できるようになっていて、1ファイルに複数の画像を含めることができる。これを使ってアニメーション機能を追加した MNG と APNG が別のフォーマットとして開発されている。他の拡張として、立体視用にステレオPNG (PNS) フォーマットがある。
歴史
PNG が開発された動機は、1995年の初めに、GIFに使われていた圧縮アルゴリズム LZW について米ユニシス社が特許を保有しているとし、GIFを使ったソフトウェアに特許権を行使すると発表したことによる。実際、PNG の頭文字は非公式に "PNG is Not GIF" という意味が込められている。また、当時256色以上表示可能なコンピュータが主流になってきたため、GIF フォーマットにある 256 色までという制限を解消する必要もあった。1999年8月、ユニシス社が非商用ソフトについても特許使用料を請求することを決めると、PNG はさらに注目を集めるようになった。
- 1996年10月1日 - PNG Version 1.0 の仕様リリース。後に RFC 2083 として承認。同日、W3C による勧告。
- 1998年12月31日 - Version 1.1 リリース。小規模な変更と三種類の新しいチャンクを追加。
- 1999年8月11日 - Version 1.2 リリース。一種類の追加チャンク。
- 2003年11月10日 - 国際標準化 (ISO/IEC 15948:2003) 。このバージョンは 1.2 とわずかな差異あり。新規追加チャンクはなし。
- 2004年3月3日 - 国際標準化 (ISO/IEC 15948:2004)
技術詳細
詳しくは、仕様書を参照。
ファイルヘッダ
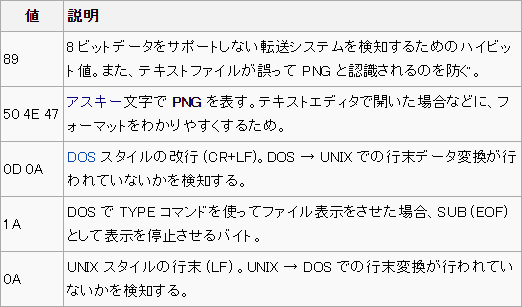
PNG ファイルはヘッダに 8 バイトのシグネチャ(マジックナンバー)を持つ。16 進数の値は 89 50 4E 47 0D 0A 1A 0A となる(制御文字で表すと HTJ "PNG" CR LF SUB LF)。各値の意味は次の通り。
ファイルヘッダの後には IHDR が必ず来るので、その次の 8 バイトも 00 00 00 0D 49 48 44 52 で固定されている。
チャンク
ファイルヘッダに続いて、チャンクと呼ばれる複数のデータブロックが続く。各チャンクは画像についての様々な情報を保持するもので、必須チャンクと補助チャンクに分けられる。補助チャンクは任意的なもので、処理プログラム側によっては必ずしも処理されない。このチャンク構造により、PNG フォーマットは拡張性と前方互換性を両立する。
チャンクの構造は、
- チャンクサイズ。ビッグエンディアン (4バイト)
- チャンクの種類 (4バイト)
- 実際のデータ
- データの CRC-32 (4バイト)
の順番で配置される。
チャンクの種類は、大文字と小文字が区別されるアルファベット 4 文字で表される。
- 1 文字目が大文字のときは、必須チャンクに分類される。必須チャンクには、その画像ファイルを読み込むために必要な情報が含まれ、デコーダが解析不可能な必須チャンクに遭遇した場合、エラーとなる。
- 2 文字目の大文字小文字は、そのチャンクがパブリックかプライベートかを示す。大文字がパブリック。パブリックチャンクはその仕様が公開、定義されたもので、公開チャンクともいう。
- 3 文字目は将来的な拡張のためにリザーブされている。現在は常に大文字にしなければいけない。
- 4 文字目の大小は、そのチャンクがそのままコピーできるかどうかを示す。小文字の場合、ファイルへの変更内容に関わらず、そのチャンクをコピーして継続的に使用できる。大文字の場合、他の必須チャンクへの変更の影響を受けることを表す。
必須チャンク
PNG ファイルの読み込みと表示に必要なチャンクで、デコーダが適切に処理する必要がある。
- IHDR - 最も先頭に配置されるチャンクで、以下の順番で 13 バイトの情報が含まれる。
- 画像の幅 (4バイト)
- 画像の高さ (4バイト)
- 色深度 (1バイト)
- カラータイプ (1バイト)
- 圧縮形式 (1バイト)
- フィルタ形式 (1バイト)
- インターレース形式 (1バイト)
- PLTE - カラーパレット定義。
- IDAT - zlibにより圧縮されたイメージデータ。複数の IDAT チャンクに分割することもできる。この場合ファイルサイズは若干増えるが、PNG をストリームとして生成することができるようになる。
- IEND - イメージの終端を示す。
PLTE チャンクはカラータイプ 3 (インデックスカラー)を使用するときに必須となる。カラータイプ 2 と 6 (トゥルーカラー及び、アルファ情報付きトゥルーカラー)の場合は任意、さらにカラータイプ 0 と 4 (グレースケール及び、アルファ情報付きグレースケール)の場合は存在してはいけない。
補助チャンク
イメージについての付加情報を保持するための任意チャンク。
- acTL - アニメーテッドPNG である事を示し、総フレーム数やループ回数を保持する。
- bKGD - デフォルトの背景色を指定する。これは、単独のイメージビューアで表示するときなど、背景色が特に定まらない場合を想定している。ただし、Internet Explorer 6 以前はアルファ値による透過表示をサポートせず、この値を背景色として使用する。
- cHRM - ホワイトバランスを指定する。
- fcTL - アニメーテッドPNG のフレーム制御情報を保持する。
- fdAT - アニメーテッドPNG のフレーム画像データを保持する。
- gAMA - ガンマ補正値を指定する。
- hIST - ヒストグラム、またはイメージ内で使用されている各色の総量を保持する。
- iCCP - ICCカラープロファイルを保持する。
- iTXt - UTF-8 フォーマットのテキストを保持する。圧縮・非圧縮、IETF言語タグを伴うことができる。
- pHYs - ピクセルの物理サイズ、またはイメージのアスペクト比を指定する。
- sBIT - 元データの有効なビット数を示す。
- sPLT - イメージが使用する色を全てカバーできない時に、代替となるパレットを提示する。
- sRGB - 標準的なsRGB の色空間が使われていることを示す。
- tEXt - ISO 8859-1 形式のテキストを保持する。キーワードと対になるチャンクを複数持つことができる。テキストの圧縮は行われない。
- tIME - イメージの最終更新日時を保持する。
- tRNS - 透過色情報を保持する。ピクセル単位のアルファ値指定が必要ない場合に使用する。インデックスカラーのイメージについてはインデックスに結びつけるアルファ値、トゥルーカラーやグレースケールのイメージについては、完全に透過とみなす色を指定する。
- zTXt - tEXtチャンクと同じ制限の圧縮テキスト。
フィルタ処理
PNG のイメージデータはzlibにより圧縮されるが、画像の特徴を利用して圧縮の効率を良くするために、フィルタで事前に処理を行えるようになっている。(展開時には、逆のフィルタがかかる)
例えば、ピクセルの値が次のように並んでいたとする。
100,101,102,103,104,105
このデータには冗長な値が無く、このままDeflate圧縮を行っても効果は得られない。しかし例えば「左の値との差」をとると、データは以下のようになる。
100,1,1,1,1,1
この状態で圧縮すれば、最初の状態よりも高い効果が得られる。上記は極端な例であるが、このように事前に簡単な演算を行うことは、データによっては圧縮率の改善に役立つ。
PNG では5種類のフィルタを定義している。
- Sub
- 左隣のピクセル値との差をとる(上記)。
- Up
- 真上のピクセル値との差をとる。
- Average
- 左隣と真上のピクセルの平均値との差をとる。
- Paeth
- 左隣、真上、左上の3つのピクセルからPaeth値を計算し、その値との差をとる。
- None
- 何もしない。
このフィルタは横一ライン毎に変更できる。どのフィルタをどこに使うかは使用する圧縮プログラムが選択できるため、プログラムによって同じ画像でも異なるサイズになりうる。
圧縮
圧縮アルゴリズムは Deflate (RFC 1951) を使用し、フォーマットは zlib 形式 (RFC 1950) と定められている。Deflate のアルゴリズムそのものは PNG の仕様書には書かれていない。圧縮後のデータは、そのまま IDAT チャンクに格納される。
なお PNG は Deflate 以外の圧縮形式もサポート出来るように設計されており、IHDR チャンクや iTXt チャンクには、使用する圧縮形式を明示する Compression method フィールドがある。ただし Ver1.2 時点では、Compression method フィールドで使える値は Deflate を示す一種類だけである。
開発者向けのツール
libpng
PNGを処理するための開発者向けライブラリとしてlibpngがある。これはPNG公式のライブラリであり、最も広く利用されている。C言語で開発されており、多くのプラットフォームで動作する。ライセンスはGPLよりも制限が緩やかである。他のフォーマットとの比較
で作られたPNGの画像]]
GIF との比較
GIF の代替物として開発された経緯があるため、GIF と比較されることが多い。主な差異は以下の通り。
- ほとんどの画像で PNG は GIF より圧縮率が高い。
- GIF は1色透過だが、PNG はアルファチャンネルを持ち半透明の表現が可能。
- PNG はフルカラーが可能なため256色の GIF より精細な色表現が可能。
- GIF はアニメーションをサポートしているが、PNG はサポートしていない(アニメーションには PNG の発展フォーマットである MNG/APNG 形式を用いる)。
- GIF と比較すると圧縮・展開に多少時間が掛かる(ただし前述の通り容量は GIF より小さいため、転送時間の短縮を加味すれば劣点とはならない。サーバ側のプログラムが動的に画像を生成するような使用法では注意を要する)。
- インターレースGIF とインターレースPNG を比較すると、インターレースPNG の方が圧縮率が低い。
- インターレース形式のアルゴリズムが異なり、GIF よりも早い段階で全体像が見える。
JPEGとの比較
JPEGは、主に写真的なイメージデータを非可逆圧縮することでPNGよりも小さなファイルサイズに収めることができる。そのため、高画質に設定したJPEGと比較すると、ファイルサイズはJPEGの数倍(大抵は5~10倍程度)になる。
PNGは、テキストや線画など色の境界がはっきりしたイメージに適している。線画と写真が混在している場合では、目的に応じてシャープな部分を重視する場合はPNG、ファイルサイズを重視する場合はJPEGを選ぶことができる。
JPEGは、ジェネレーションロスが生じるため、編集中の一時データの保存には向かない。PNGはその可逆性を生かして、編集やレタッチイメージの一時保存に利用し、最終イメージのみをJPEGで出力すれば、ジェネレーションロスは1世代にとどめることができる。その一方で、PNGはデジタルカメラなどで利用されているExif情報をサポートしていない。TIFFはロスレスでExifをサポートしているが、ファイルサイズではPNGに利点がある。
ブラウザの対応
前述の特許権問題によりGIF排斥運動が起こったが、GIFは依然として広く使われている。それは主に以下の理由からである。
- 当時のWebブラウザでPNGに正しく対応していないものがあった。
- 広告(バナー)には当時、GIFアニメがよく用いられたが、PNGの仕様そのものにはアニメーション機能が含まれていないため、代替することができない(MNGは多くのブラウザで未対応である)。
- PNGの機能はweb上でフルに使われていない。例えばInternet Explorer 6及びそれ以前のバージョンは複数のアルファチャンネルに対応していない。
- GIFで間にあった。
Internet Explorerはバージョン6までアルファチャンネルを持つPNG画像を正しく描画できない。2006年11月にリリースされたバージョン7で、正確に描画できるようになった。(ただしPhotoshopで生成したPNG画像の場合、gAMAチャンクへの不適切な記述のため正常に表示されないことがある)
PNGはGIFと同様な1色透過も扱え、こちらはInternet Explorer 5でも対応している。なお、IE5.5はアルファチャンネル付きPNGを正しく表示できるActiveXプラグイン(AlphaImageLoader)を搭載しているため、この機能を使うようHTMLファイルに記述すれば表示できる。ただしIEの設定によってはアルファチャンネルとして機能せず、また他ブラウザとの互換を考えると、わざわざこの機能を利用する価値はほとんど無い。
UNISYS社の主張するLZW圧縮アルゴリズムに関する特許は、米国時間2003年6月20日をもって無効(期限切れ)になった。PNGはLZW圧縮アルゴリズム特許の有効期間内で全てのGIFファイルを代替するには至らなかった。特許問題が事実上消失したため、「特許に抵触しないGIFを代替可能なフォーマットのひとつ」としての存在意義は消失した。現在、PNGは「GIFを代替可能なフォーマットのひとつ」という見方ができる。
ファイルサイズ
正しくエンコード処理を行ってメタデータを含まないように作成したPNG画像は、同じように処理して作成したGIF画像より小さくなるはずである。しかしPNGはGIFより機能が多いため、大きなサイズになってしまうことがある。
GIFは256色に制限されているため、多くのソフトはフォーマットの変換を行うとき自動的に256色に減色して保存する。そのためフルカラーの画像をPNGとGIFに保存した場合、GIFの方がサイズが小さくなる(かわりに画質は落ちている)。GIF同様256色のPNGを作ればGIFよりサイズが小さくなるにも関わらず、PNGは256色より多い色数を利用できるため変換時に自動で減色されない場合がある。その結果同じ画像をGIFにした場合よりサイズが大きくなってしまう。
インターレースPNGはインターレースGIFに比べ、圧縮率が低くファイルサイズが大きくなる場合が多い。また、インターレースPNGは通常のPNGより、ファイルサイズが大きくなりがちである。
ソフトウェアによっては、出力されるPNGファイルのサイズは必ずしも最適化されないため、ファイルサイズを減らすためにはPNG最適化ソフトウェアなどでPNGファイルを最適化するとよい。最適化のためのソフトウェアとしては、 、、、などがある。また、Windows用ながらものような複数の最適化ソフトウェアを一度に扱えるフロントエンドなどもある。
PNGはJPEGに取って代わるものではない。JPEGは写真の圧縮に適した非可逆圧縮方式であり、写真画像に限ってはJPEGのほうがファイルサイズが小さくなる。一方で、文字や線画などの保存はJPEGだと圧縮ノイズが目立ってしまうのでPNGのほうが適している上、ファイルサイズもかなり小さくなる。また、加工を繰り返す予定のある画像はJPEGでは劣化が進んでしまうのでPNG保存が望ましい。
- 基礎理論(23)
- アルゴリズムとプログラミング(27)
- コンピュータ構成要素(33)
- システム構成要素(29)
- ソフトウェア(19)
- ハードウェア(18)
- 情報デザイン(27)
- 情報メディア(29)
- データベース(19)
- ネットワーク(74)
- セキュリティ(136)
このページのWikipediaよりの記事は、ウィキペディアの「Portable Network Graphics」(改訂履歴)の記事を複製、再配布したものにあたり、このページ内の該当部分はクリエイティブ・コモンズ 表示 - 継承 3.0 非移植 ライセンスの下 に提供されています。